The "number" field
Table of Contents
number type
type NumberField = {label: stringname: stringtype: 'number'/** See https://tina.io/docs/extending-tina/overview/ for customizing the UI **/list?: booleanui?: {label?: stringdescription?: stringcomponent?: FC<any> | string | nullparse?: (value: number | number[], name: string, field: F) => anyformat?: (value: number | number[], name: string, field: F) => anyvalidate?(// number or number[] depends on list true or falsevalue: number | number[],allValues: any,meta: any,field: UIField<F, Shape>): string | undefined | void}}
Examples
Tina will generate the appropriate component depending on the configuration provided.
Simple
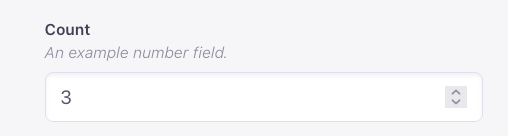
{type: 'number',name: 'count',label: 'Count',description:'An example number field.'}

Last Edited: September 11, 2024
Product
Showcase
TinaCloud
Introduction
How Tina Works
Roadmap
Resources
Blog
Examples
Support
Media
Whats New
TinaCMS
TinaCloud
Use Cases
Agencies
Documentation
Teams
Jamstack CMS
Benefits
MDX
Markdown
Git
Editorial Workflow
Customization
SEO
Comparisons
TinaCMS vs Storyblok
TinaCMS vs Sanity
TinaCMS vs DecapCMS
TinaCMS vs Contentful
TinaCMS vs Builder.io
TinaCMS vs Strapi
Integrations
Astro
Hugo
NextJS
Jekyll
© TinaCMS 2019–2024